Project Overview
Design Challenge
Health and wellness are an important part of life, but finding one tool that helps users care for their whole selves is difficult. How can we streamline health and wellness care into one customizable, wholistic, and easy experience empowering people to achieve their goals?
Design Goal
Allow health-conscious individuals to access a responsive health and wellbeing portal to record their health and medical information, as well as access general physical and mental wellbeing features.
Purpose & Context
This was a personal project that I created as a part of a UX design course at CareerFoundry. It fully demonstrates my skills and capabilities to tackle and thoughtfully design through all phases of the UX design process from beginning to end.
My Role
UX/UI designer involved in all stages of the design process including user research, information architecture, prototyping, testing, visual design and everything between.
Tools Used
Sketch, InVision, Adobe Creative Suit, Usability Hub, Optimal Sort, Balsamiq Wireframes, Zoom
Understand
Competitive Analysis
Conducted an in-depth competitive analysis between Apple Health Kit and Google Fit. Two of the leading competitors for health and wellness products. Through my research I discovered strengths, weaknesses, opportunities, and threats that each of these products had in the market. I focused on the opportunities in the market as those set into motion the initial solutions to our design challenge.


Opportunities
• Bridging the gap between wellness and medical health products
• Providing a more personalized experience
• Using the technology from both competitors to collect data, information and third-party app integration.
• Create a more encompassing holistic health and wellness experience
Observe
Interviews and Surveys
With my market research in mind the next step was figuring out who my user was. By conducting user interviews, I was able to gain insight into their needs, goals, motivations and behaviors.
User Takeaways
Wanted more medical health resources such as facts on medical conditions, medical health records, and medical account information all in one place
Provider search that aligned with their insurance and included rating/reviews
Customized wellness options that encompass all areas of wellbeing.
Problem Statement
With an overwhelming number of patient portals and wellness apps, users have a hard time being motivated to prioritize their medical health and wellness. Users need one product that can make their health and wellness journey simple and easy to stay motivated. We will know this to be true when we see continued interaction from users and the beneficial results in their health and wellness.
User Personas
Diane
37 | San Diego, CA
Senior Engagement Manager
Wife and mother of two
teenage boys
teenage boys
“Having a therapist has helped me realign.”
Needs & Goals
• All my medical records and data in one place
• Capability to transfer my health information between my providers
• A way to implement wellness that keeps me from overdoing it
• Easy and convenient use
• Reminder for preventative health screenings and scheduled appointments
Motivations
• Staying organized and updated on my family’s health needs
• Preventing hereditary risks
• Friend group who strives for a work life balance
Frustrations
• I have always struggled with health and wellness
• Health care information is not easy to understand
• Having several apps for each of my families different providers
• Scheduling is not convenient
Activities & Behaviors
• Work and family keeps me from focusing on my health
• I go to therapy to cope with stress and anxiety
• Most of my inspiration for health and wellness comes from peers or social media.
Thomas
31 | Austin, TX
Website Developer
Single and loving it
“I love trying new things and am always looking for the next trend.”
Needs & Goals
• Reward system
• App that connects to tracking devices
• Energy to do my work
• Intuitive user experience
• Available on computer and phone
• Tracker that shows your overall progress and shows predictions for meeting your health goals
Motivations
• Staying healthy and fit
• Relieving stress
• Likes to discover new things
• Bringing balance to my life
Frustrations
• Getting spread out on apps to enter the same data and do the same things
• Ads that take up the whole screen
• Sometimes data on my phone won’t show up on my desktop version
• Inaccuracy of data and information
• Long work hours
Activities & Behaviors
• I use several apps and websites to track my diet and activity
• I wear a Fitbit just to make sure I stay active
• I don’t actively exercise.
• I don’t actively exercise.
• I have a “do it myself” mentality
Emily
27 | Charleston, NC
Elementary Teacher
Newly married, no children of her own
“I don’t take anything too seriously but I like to have everything under control.”
Needs & Goals
• Way to find a good provider with google reviews
• Implementing my insurance
• User friendly
• Heart rate monitor
• Having my various bills, records, prescriptions in one place
• Information on insurance and navigating health care
• Customizable wellness plans
Motivations
• Preexisting health issues
• Staying healthy for her students
• Trying to figure out life as a young adult and new spouse
• Keeping my medical costs down with a low income
Frustrations
• Discouraging or inaccurate prompts or feedback from apps (i.e. “you haven’t been very active today have you.”)
• Navigating health care
• Not knowing which diet or exercise plan is best for me and my goals
• Waiting for data to load
Activities & Behaviors
• I don’t respond well to prompts or comments that are not authentic and thoughtful
• I Google search everything from potential primary care doctors to random exercise and diet plans
• I search for providers through my insurance’s website
User Flows
Below are the initial user flows that were created based off each personas needs and goals. These flows map out the core functions of HealthZone 360 and illustrates its information architecture.
Diane's Task Flow
Objective
As a recent patient, I want to import my medical records onto the HealthZone 360 web app so that I can see my recent test results.
Success criteria: Medical record documents
Thomas's Task Flow
Objective
As as a user with different apps for tracking data, I want to view all my data in one place so that I don’t have to open each tracking app individually to view my data results.
Success criteria: Wellness zone profile page with linked apps
Emily's Task Flow
Objective
As a teacher discovering her health benefits, I want to find a new doctor so that I can make an appointment for an annual checkup.
Success criteria: Views appointment on profile
Site Map
Taking the results from my user persona task analysis and user flows I created a full site map to further show the information architecture for the entire HealthZone 360 site.
Prototype
Wireframes
With the information architecture defined I began a rapid prototype of low-fidelity wireframes to illustrate functionality for HealthZone 360. Next, I created mid-fidelity wireframes to define features and placement for both mobile and desktop versions. Then designed the initial high-fidelity wireframes to make the design more realistic and functional for user testing. Based on the lean startup method I only prototyped the three main functions of the product to be user tested before prototyping the entire product for efficiency.
Low-Fidelity Wireframes

Low-fi Wireframe - Sign Up - Mobile

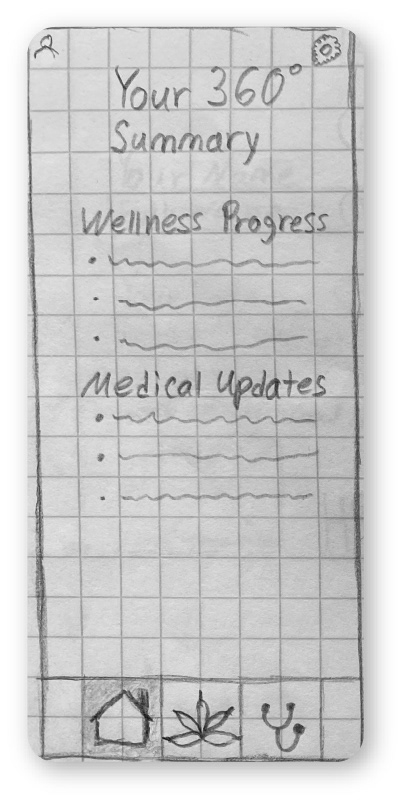
Low-fi Wireframe - Homepage - Mobile

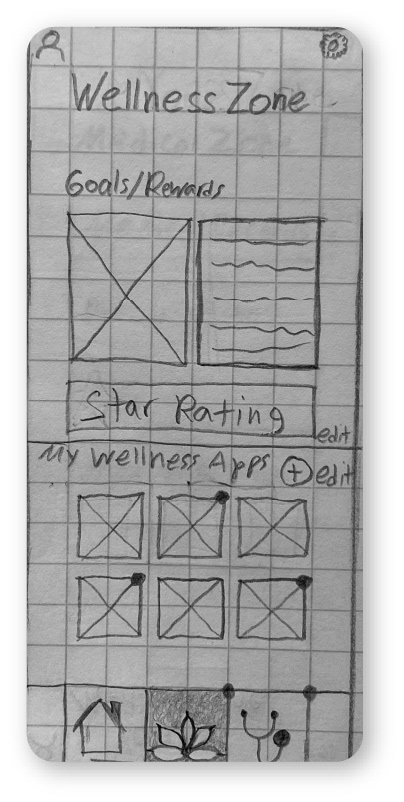
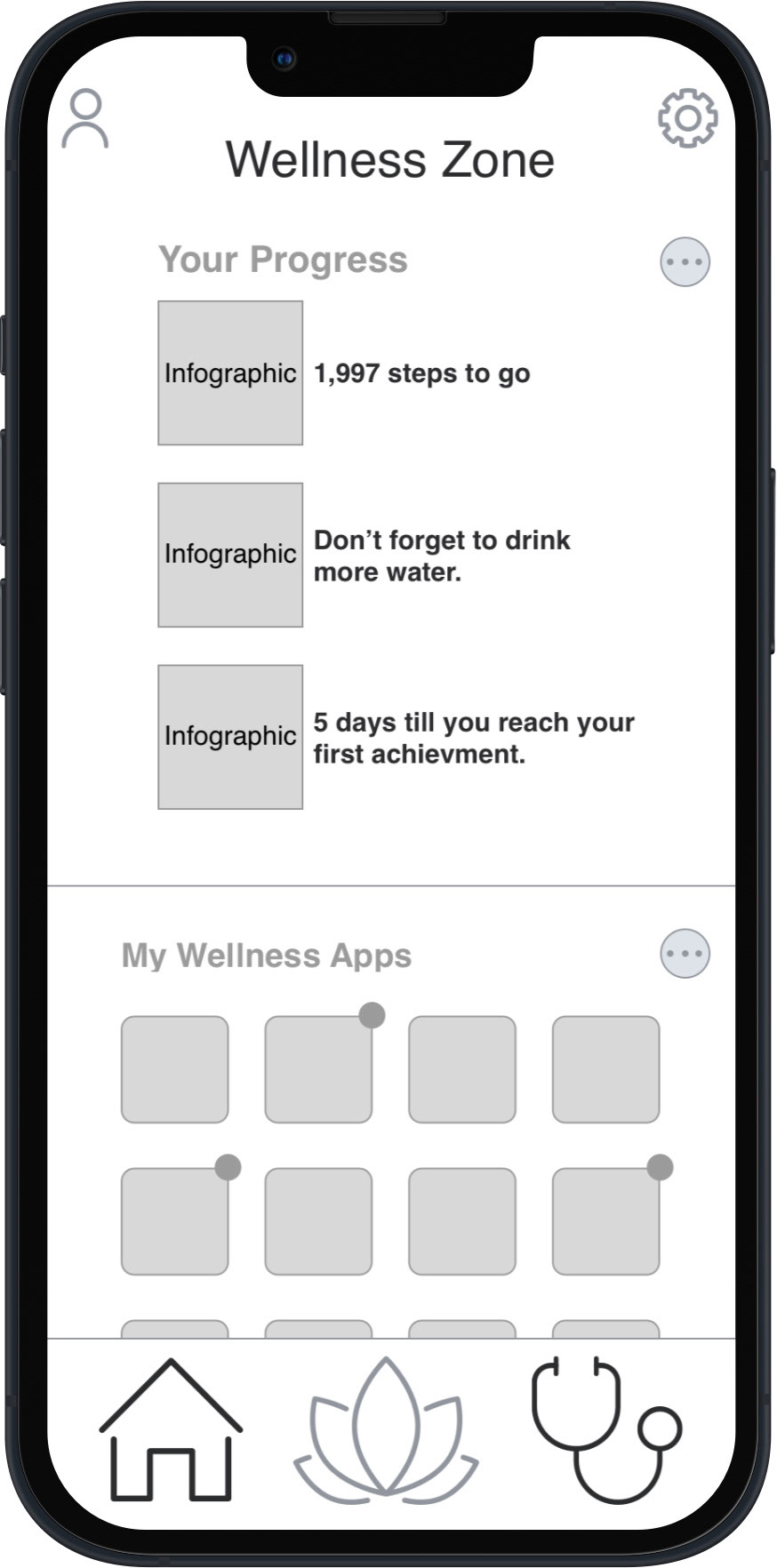
Low-fi Wireframe - Wellness Zone - Mobile

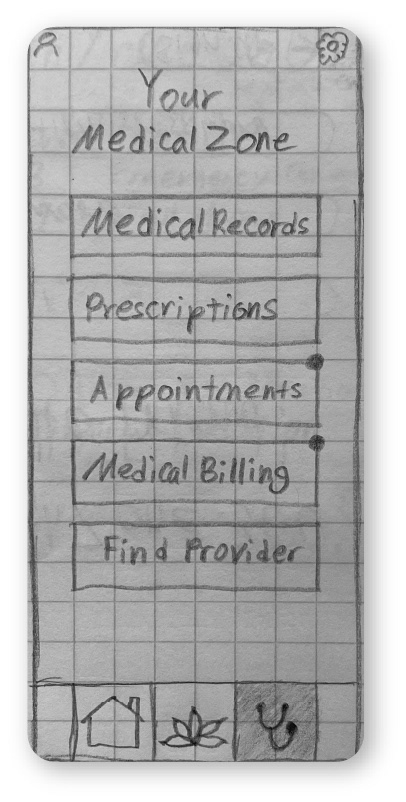
Low-fi Wireframe - Medical Zone - Mobile
Mid-Fidelity Wireframes
Mobile

Mid-fi Wireframe - Sign Up - Mobile

Mid-fi Wireframe - Homepage - Mobile

Mid-fi Wireframe - Wellness Zone - Mobile

Mid-fi Wireframe - Medical Zone - Mobile
Desktop

Mid-fi Wireframe - Sign Up - Desktop

Mid-fi Wireframe - Homepage - Desktop

Mid-fi Wireframe - Wellness Zone - Desktop

Mid-fi Wireframe - Medical Zone - Desktop
High-Fidelity Wireframes

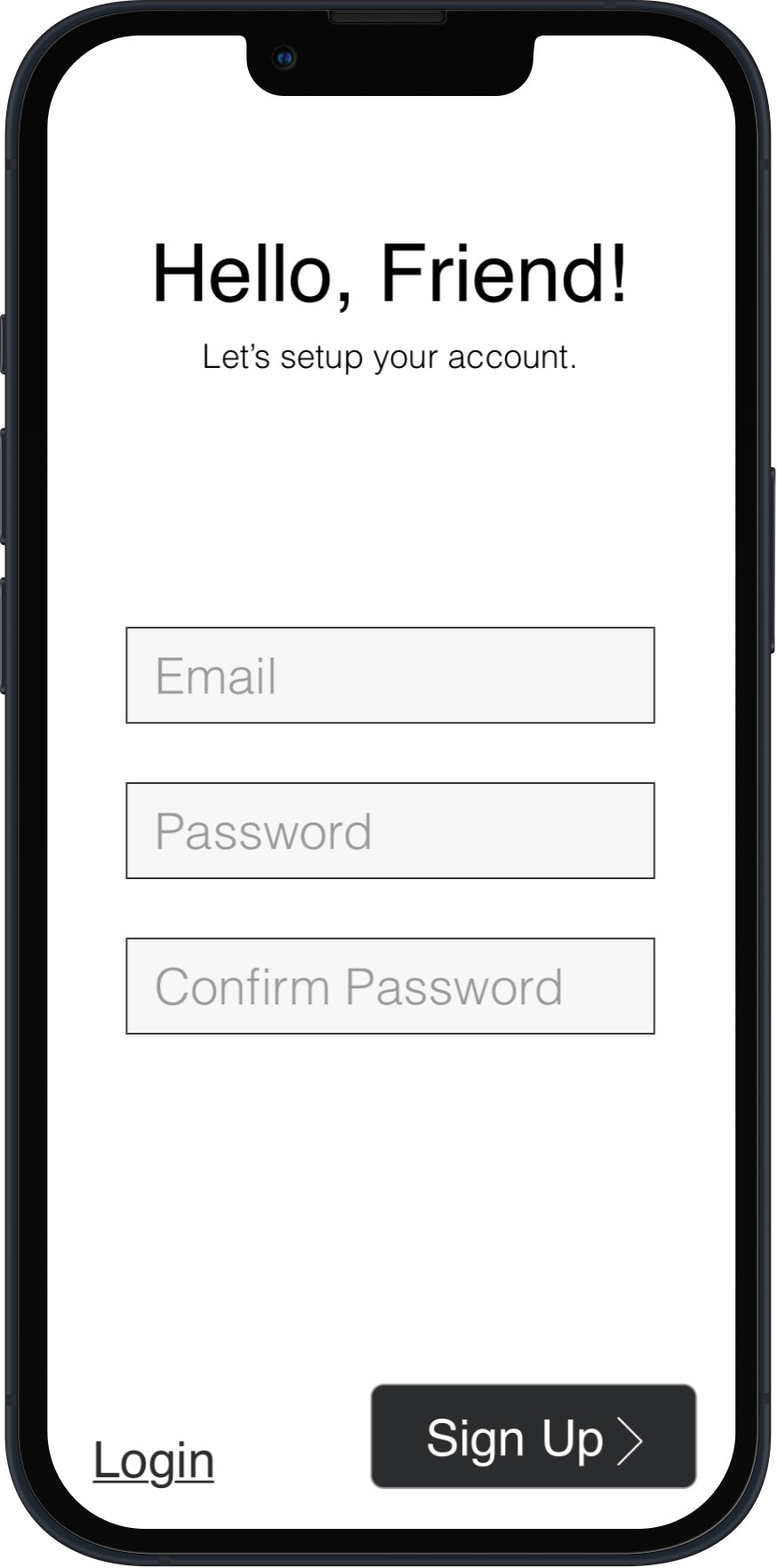
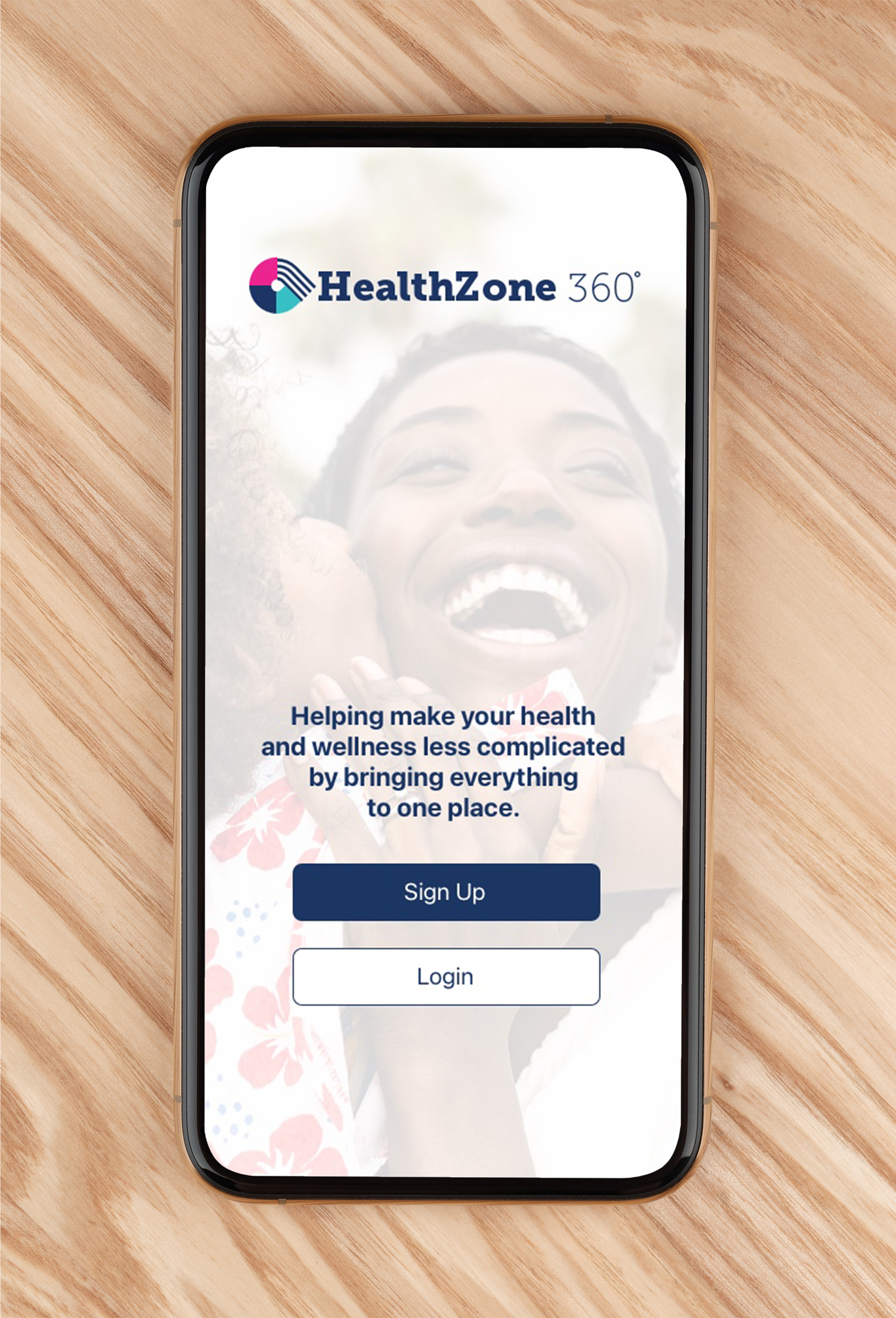
Hi-fi Wireframe - Sign Up - Mobile

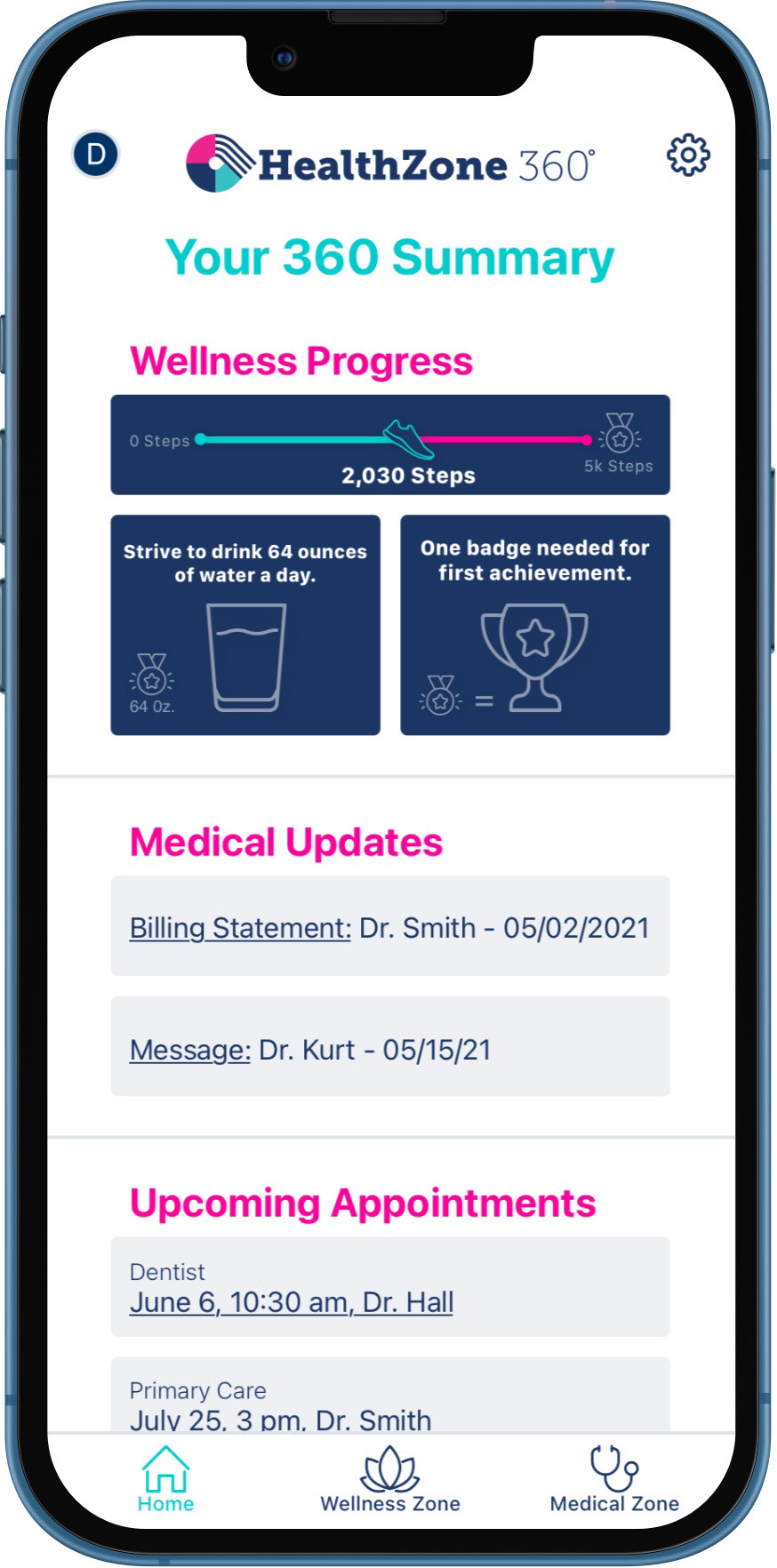
Hi-fi Wireframe - Homepage - Mobile

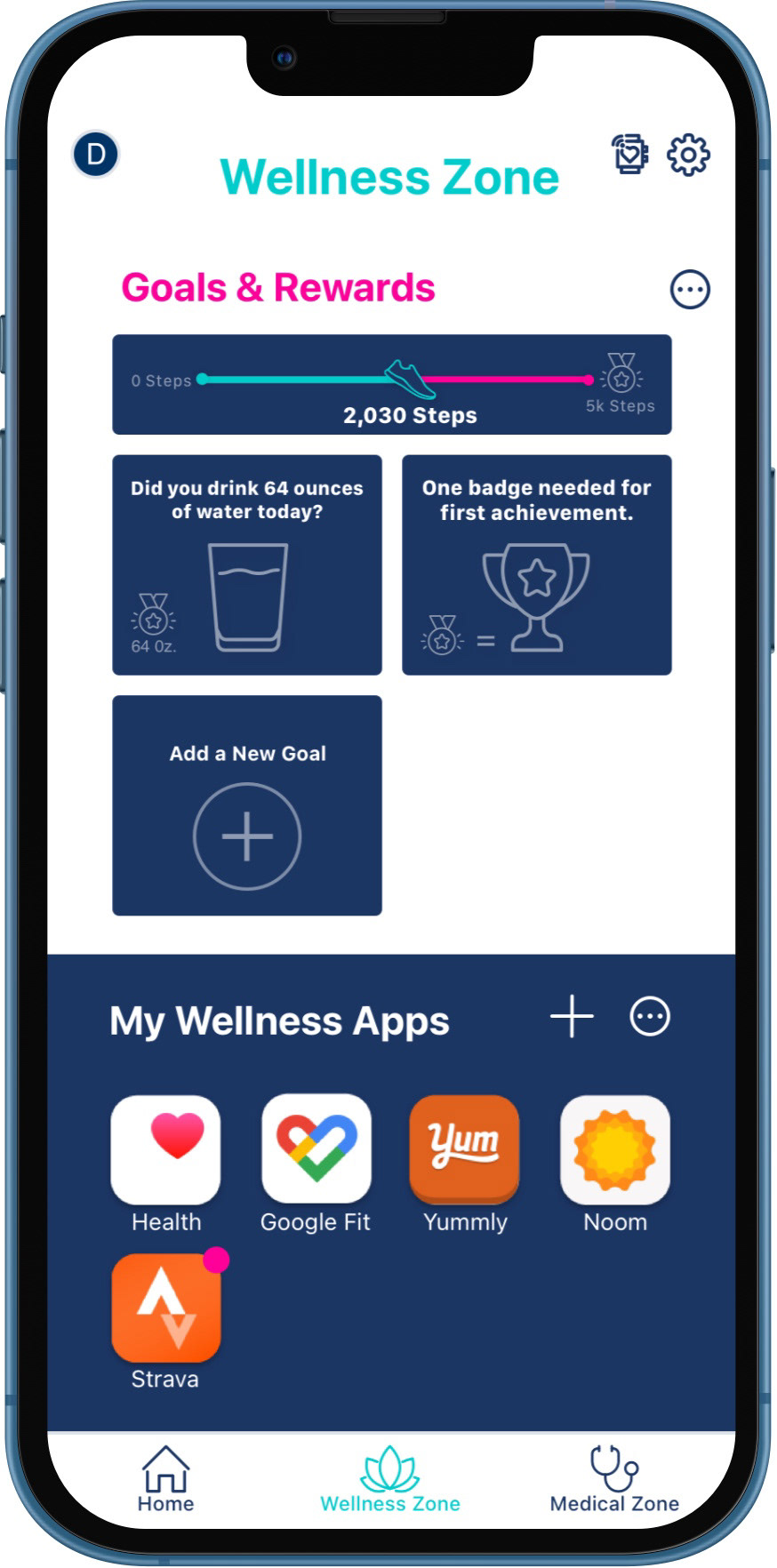
Hi-fi Wireframe - Wellness Zone - Mobile

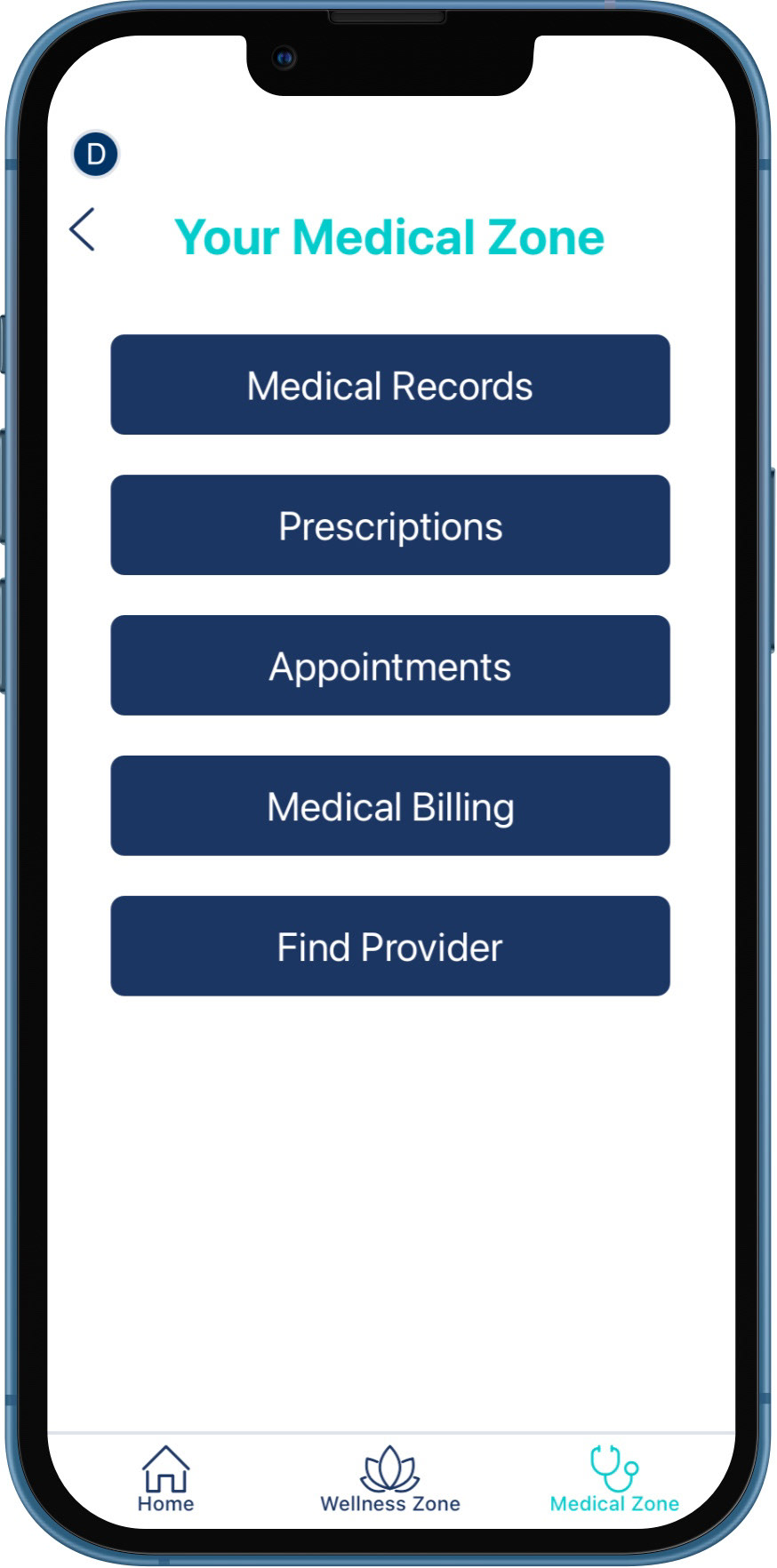
Hi-fi Wireframe - Medical Zone - Mobile
User Testing
Usability Testing
After the initial prototype had been designed, I conducted six usability tests. Half were conducted remotely, and the other half were conducted in person. I recorded all the testing via Zoom and presented my prototype through InVision. I wanted to test both the mobile and desktop versions so I started three participants with the mobile version and the other three started with the desktop version so familiarity wouldn’t skew the results. Then ended with a System Usability Scale (SUS) survey to measure usability satisfaction.
Objectives
• Observe if participants understand how to navigate through the responsive web app
• Discover how quickly and easily users can go through the sign-up process
• Observe if users can find the medical billing page
• Observe if users can navigate to a third-party wellness app, Google Fit specifically
• Determine how satisfied the user was with their experience using the SUS survey
User Testing Results
After testing was concluded I recorded and analyzed the results using an affinity map and rainbow spreadsheet to gain understanding of next steps. Click here to view full test results and analysis.
Pain Points
• Frustrated with navigating through and out of the coach marks
• Unable to click Billing Statement link under Medical Updates
• Didn’t know which app was Google Fit
• Wasn’t sure where to find the billing statement page within the Medical Zone
• Difficulty with Intro pages
System Usability Scale Survey Results
Overall satisfaction rating - 88.8%
Next Steps
Based on my analysis of the test results I prioritized the pain points and their solutions based on Jakob Nielsen’s priority scale as a framework for my refined iteration.
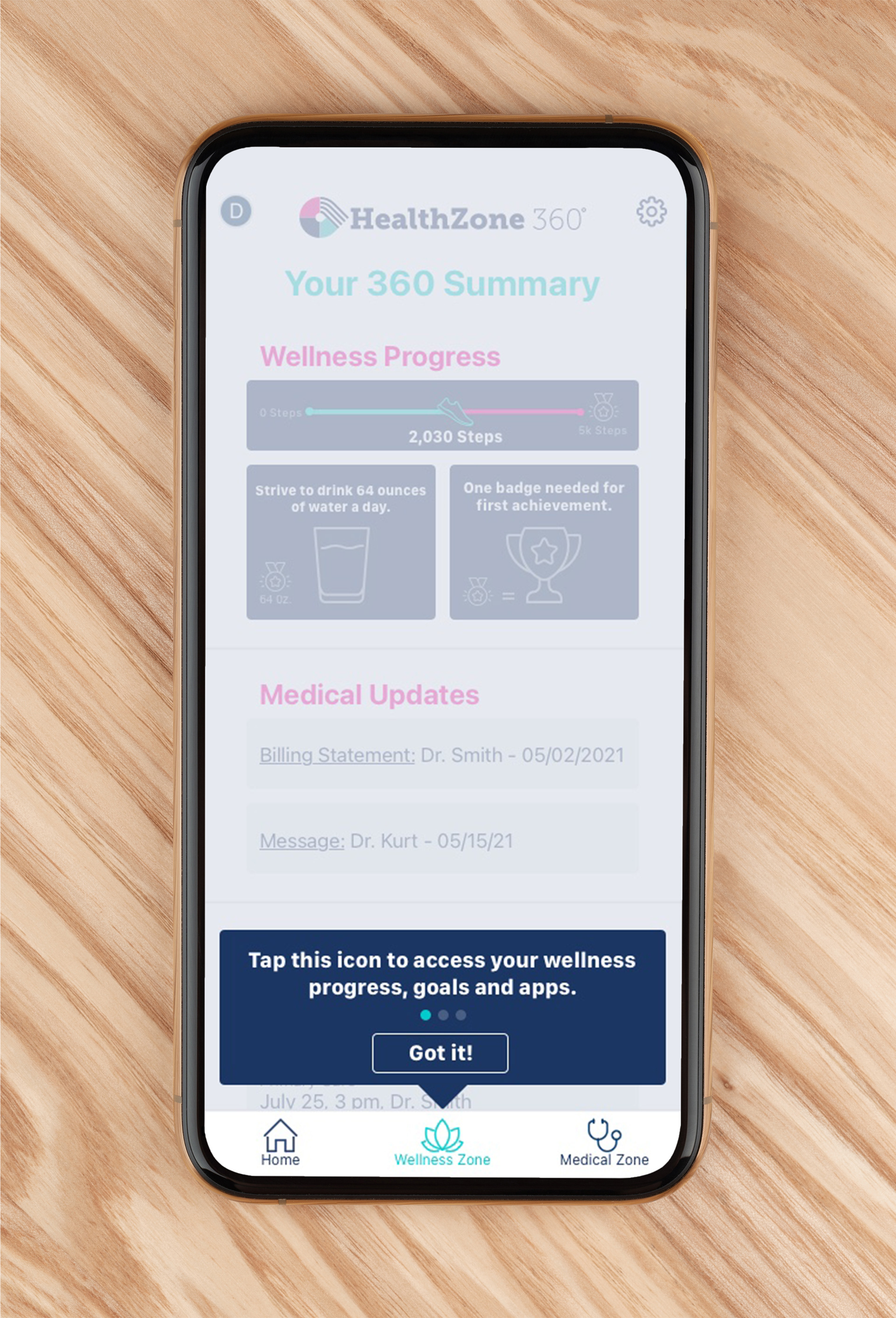
1. Redesign coach mark navigation with a “Got it!” button to be more intuitive
2. Activate billing statement button under Medical Updates on the home screen for intuitive navigation
3. Label all applications, features, and form fields for accessibility and identification
4. Rearrange user flow of the profile page to be a dropdown menu from the home screen to avoid confusion
5. Simplify intro to reflect HealthZone 360’s purpose to make health and wellness less complicated
Example: Before and After Implementing Test Results
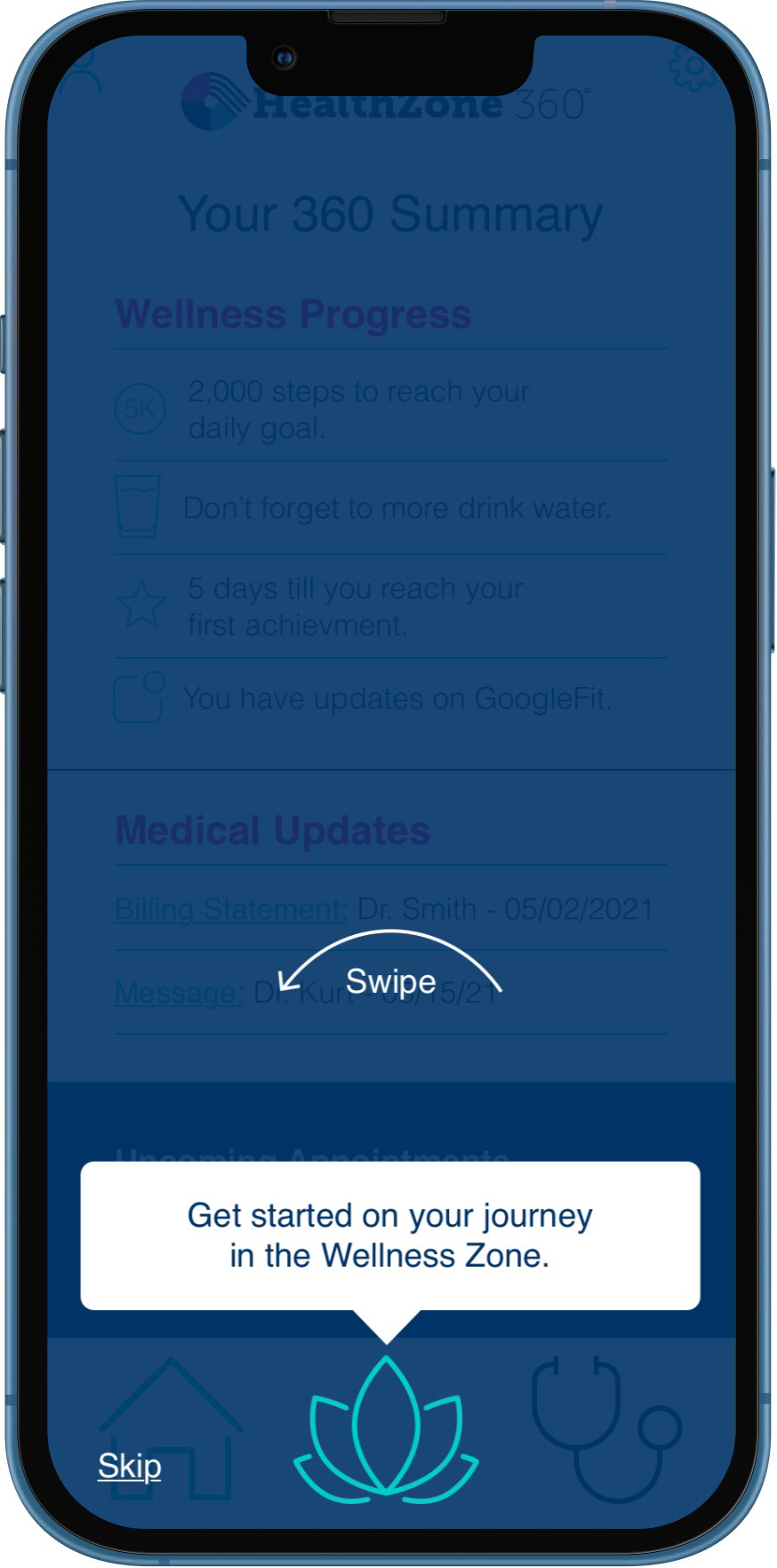
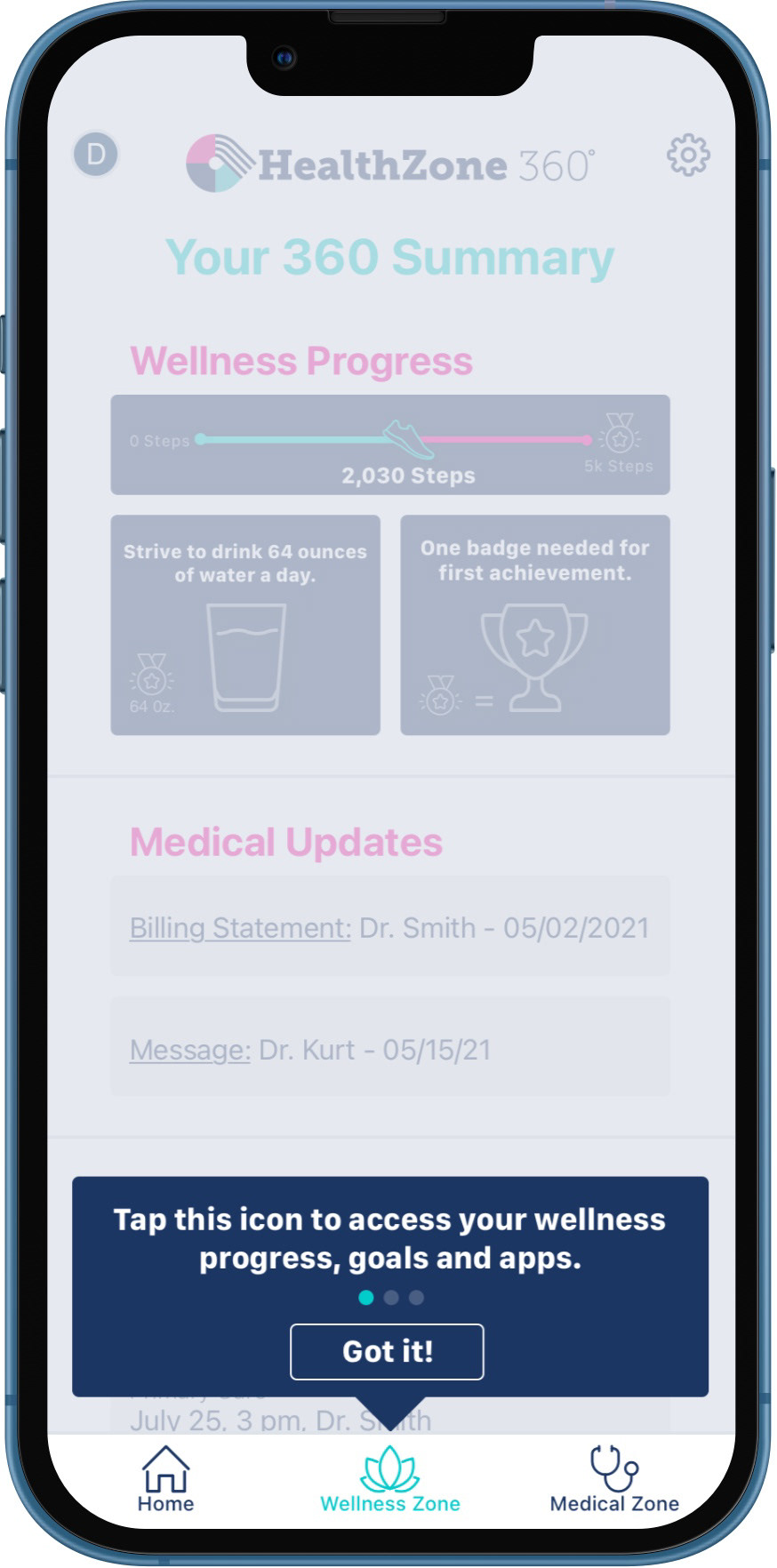
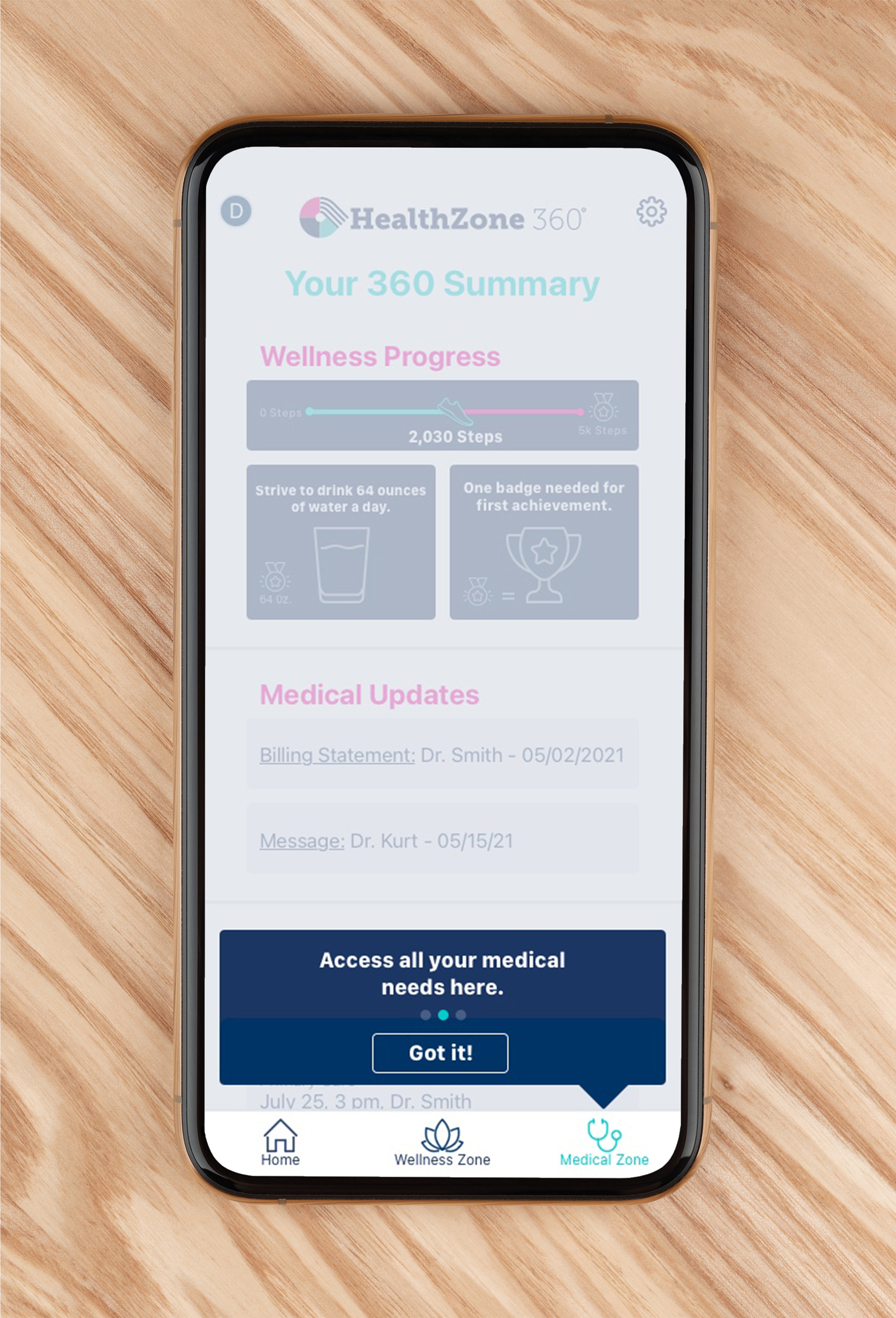
Based on the first priority of the test results, redesigning the coach mark navigation, below shows the evolution from the original coach mark to the refined coach mark design.

Hi-fi Wireframe - Coach Mark 1 - Mobile - Original

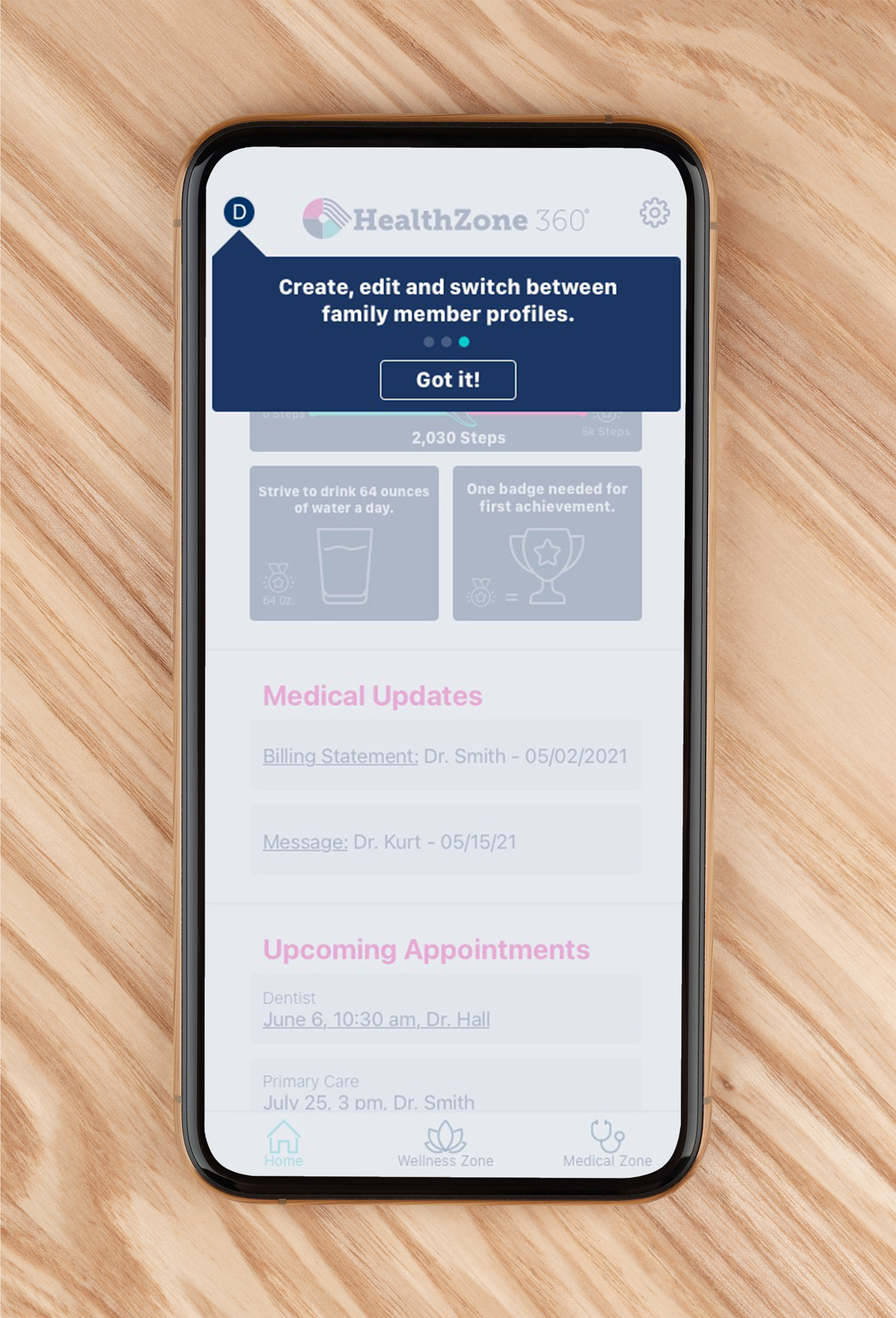
Hi-fi Wireframe - Coach Mark 1 - Mobile - Redesigned
Refined Iteration
Taking the results and solutions from my user testing and applying visual design to the user interface I further refined HealthZone 360’s prototype.
HealthZone 360 - Demo Video

Splash Screen

Intro

Signup

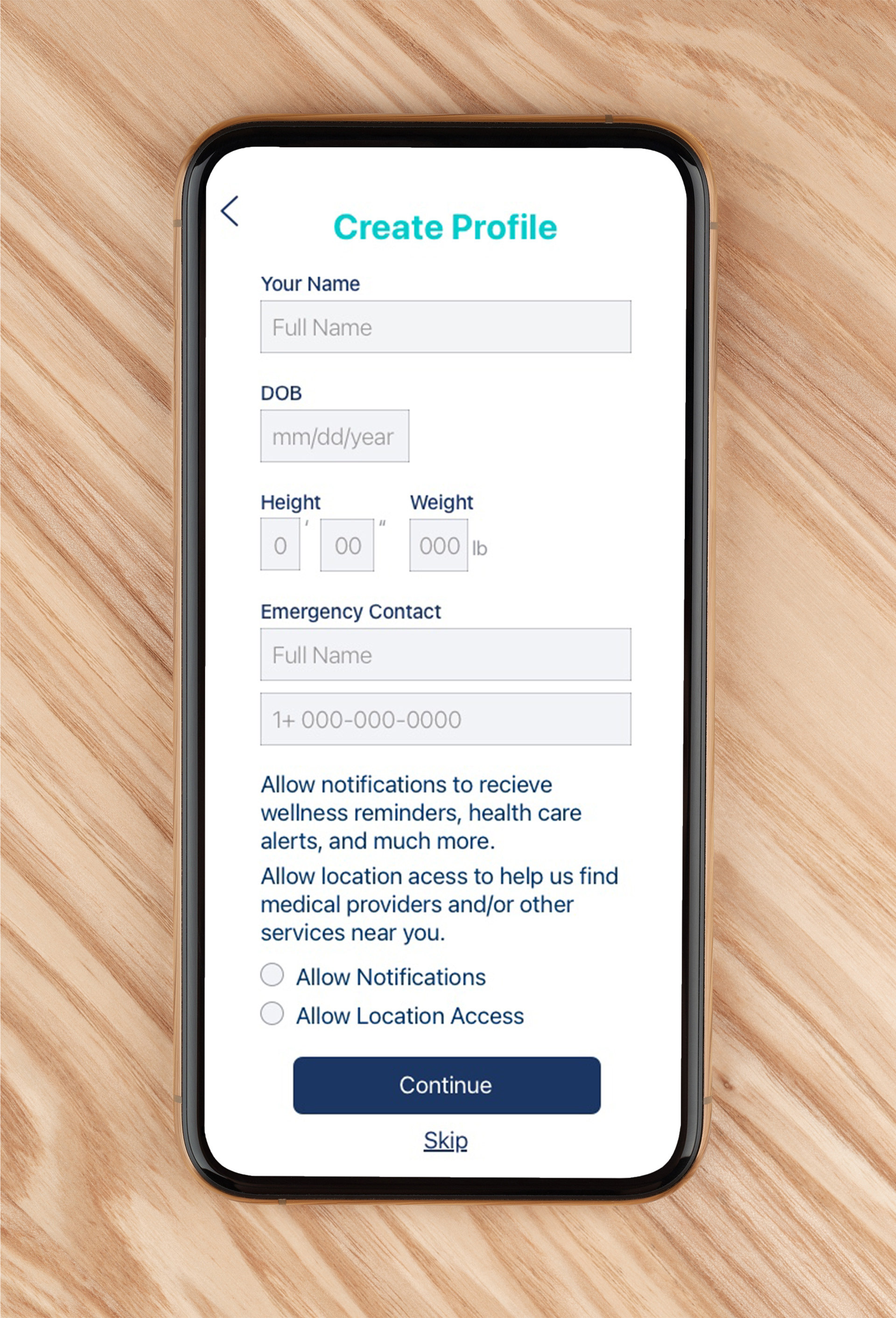
Create Profile

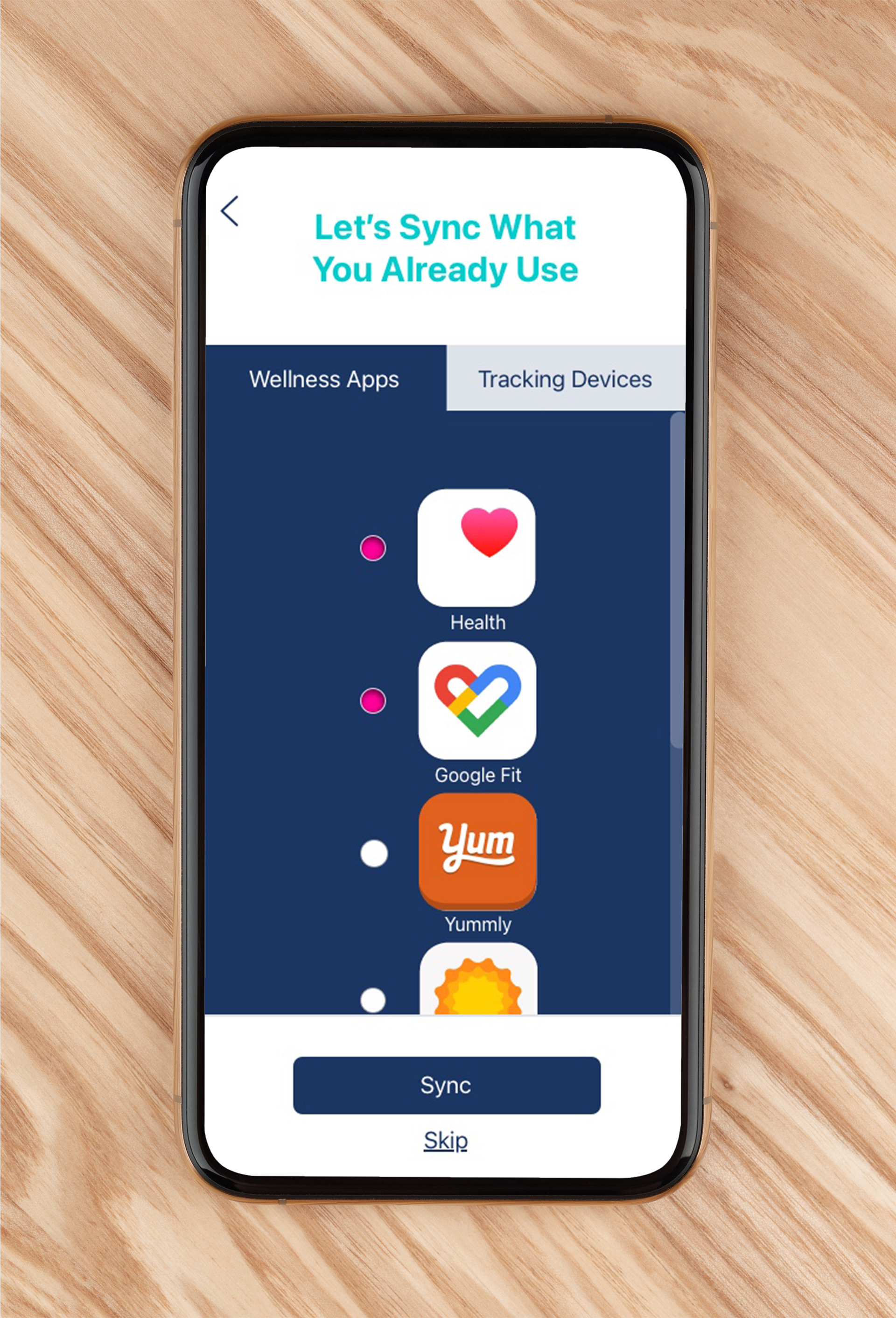
Sync

Loading

Coach Mark 1

Coach Mark 2

Coach Mark 2

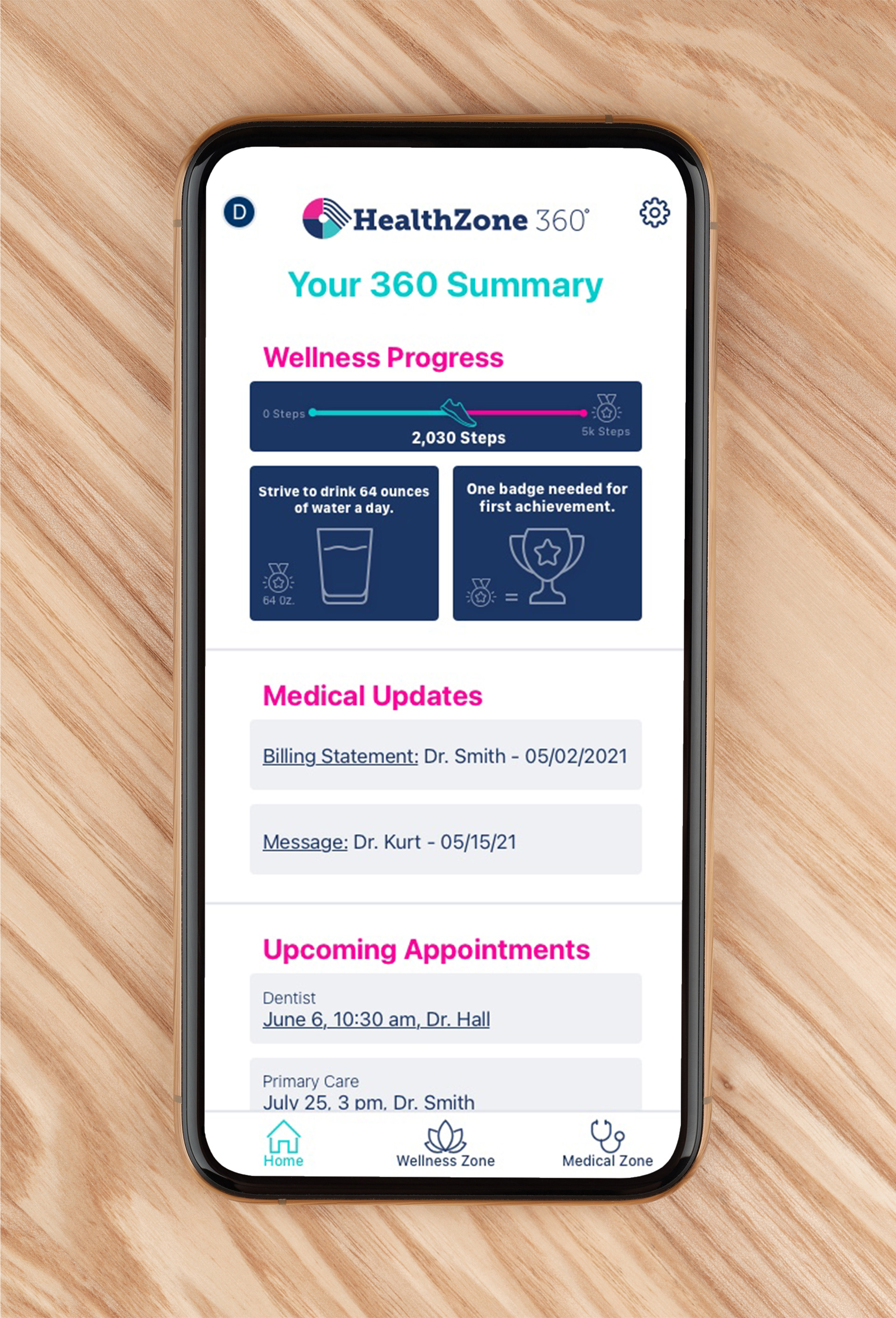
Home

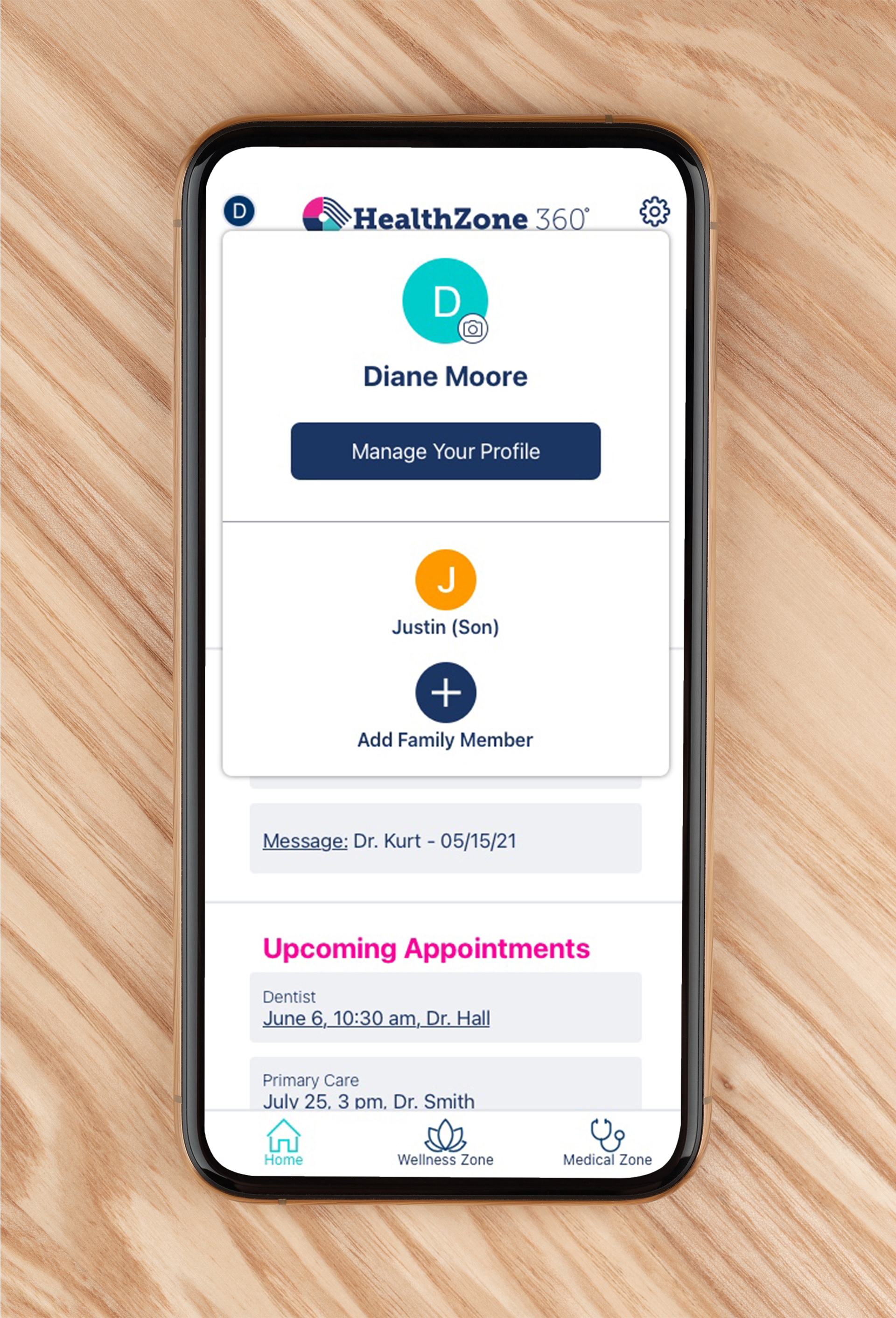
Profile Menu

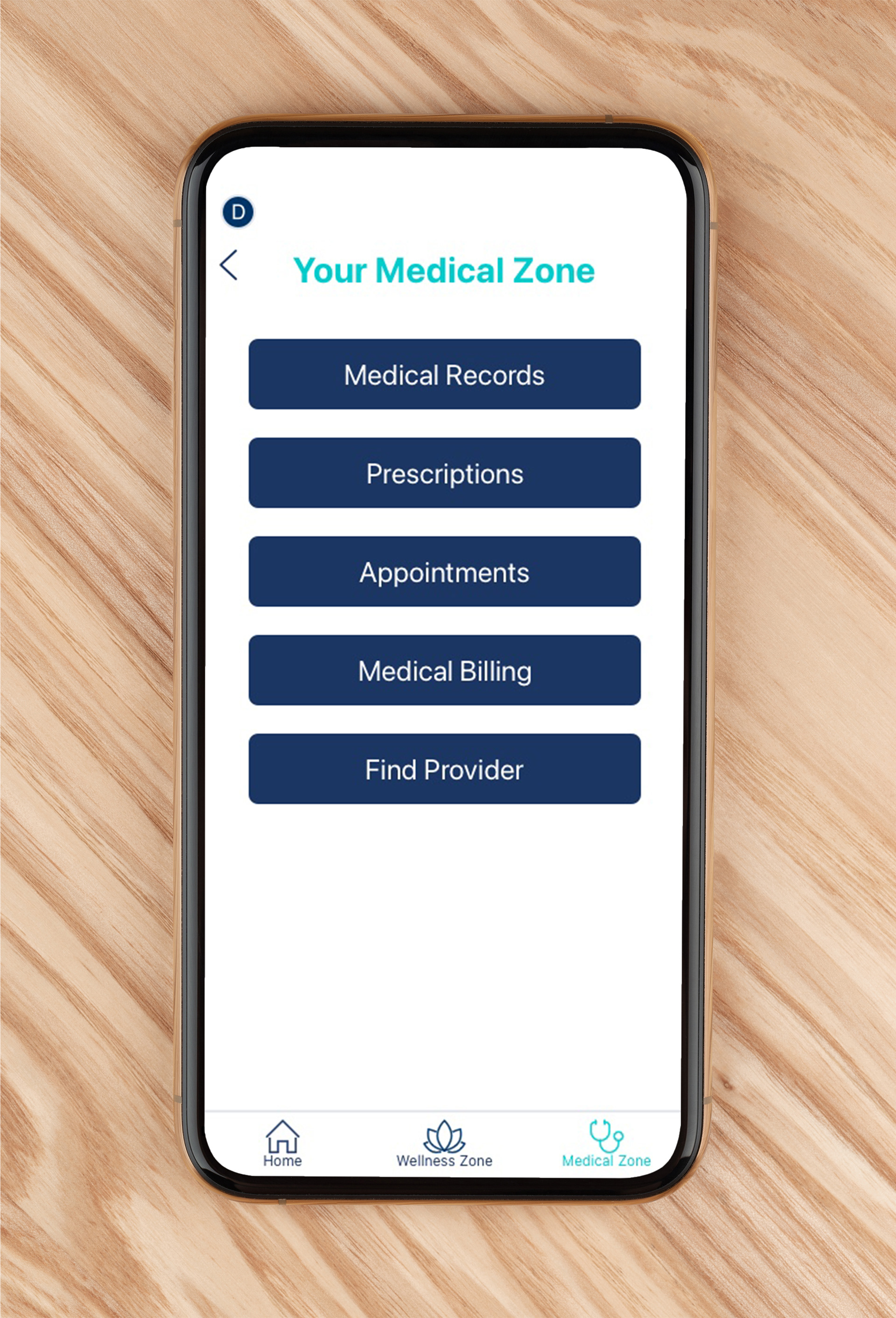
Medical Zone

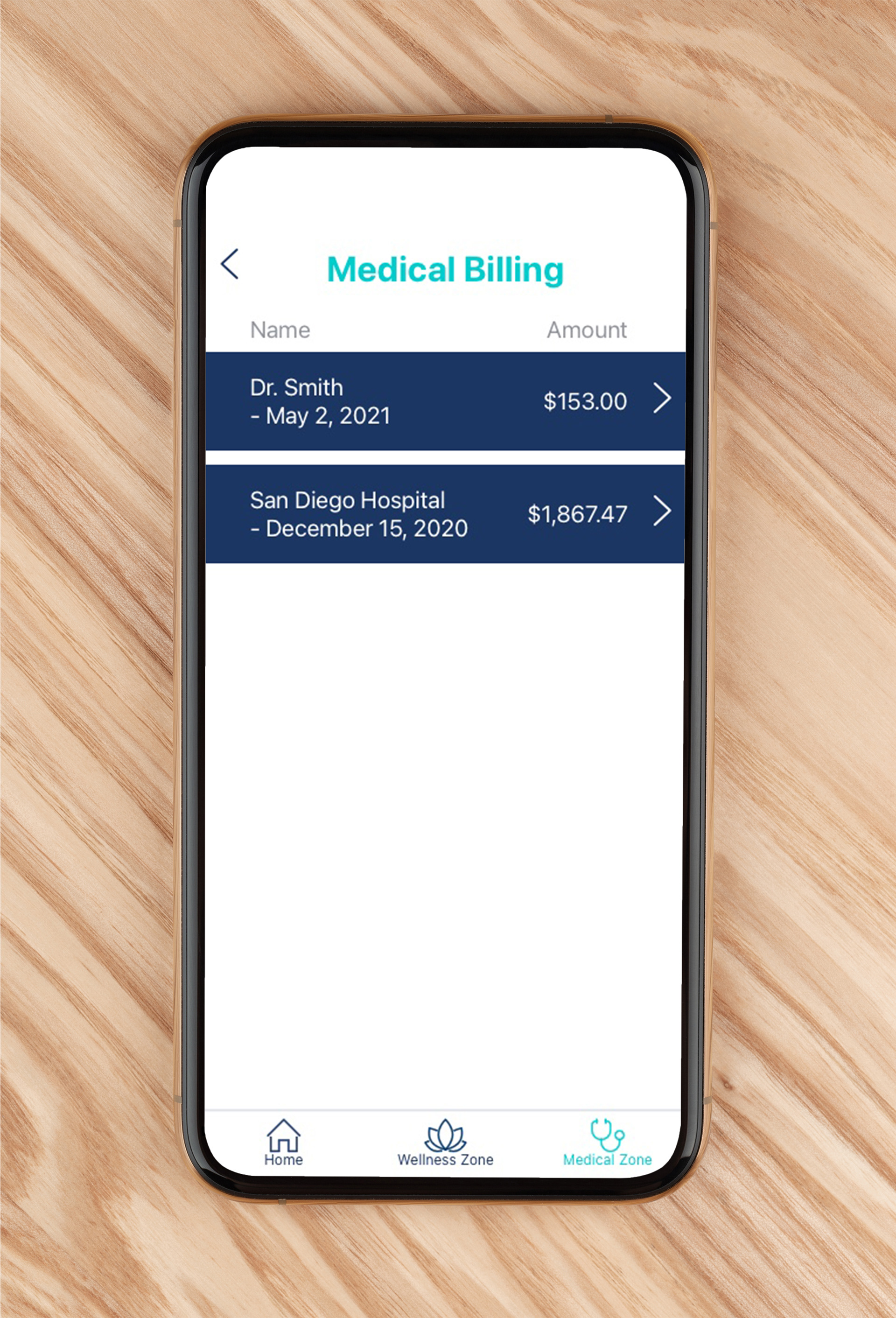
Medical Billing

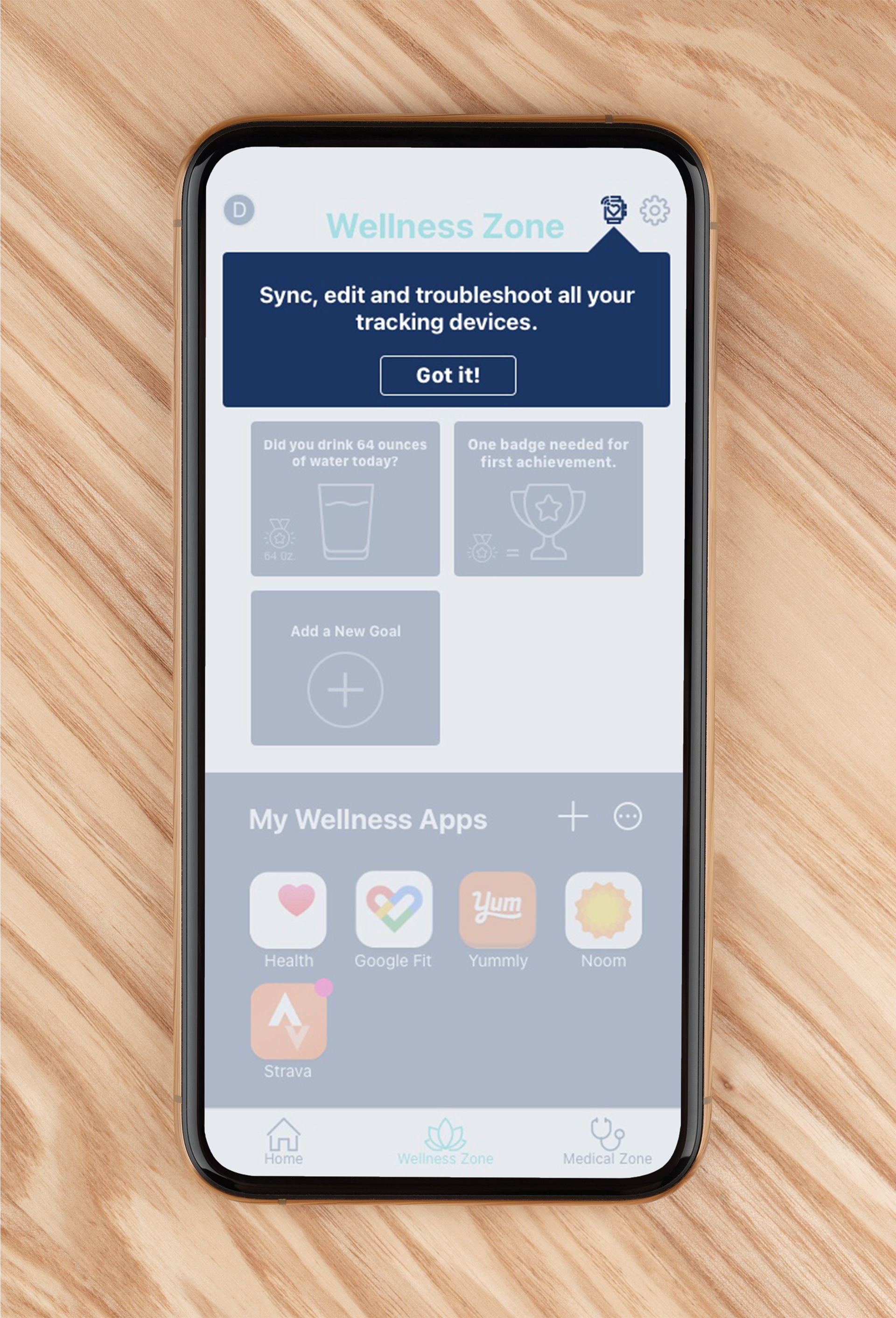
Wellness Zone Coach Mark

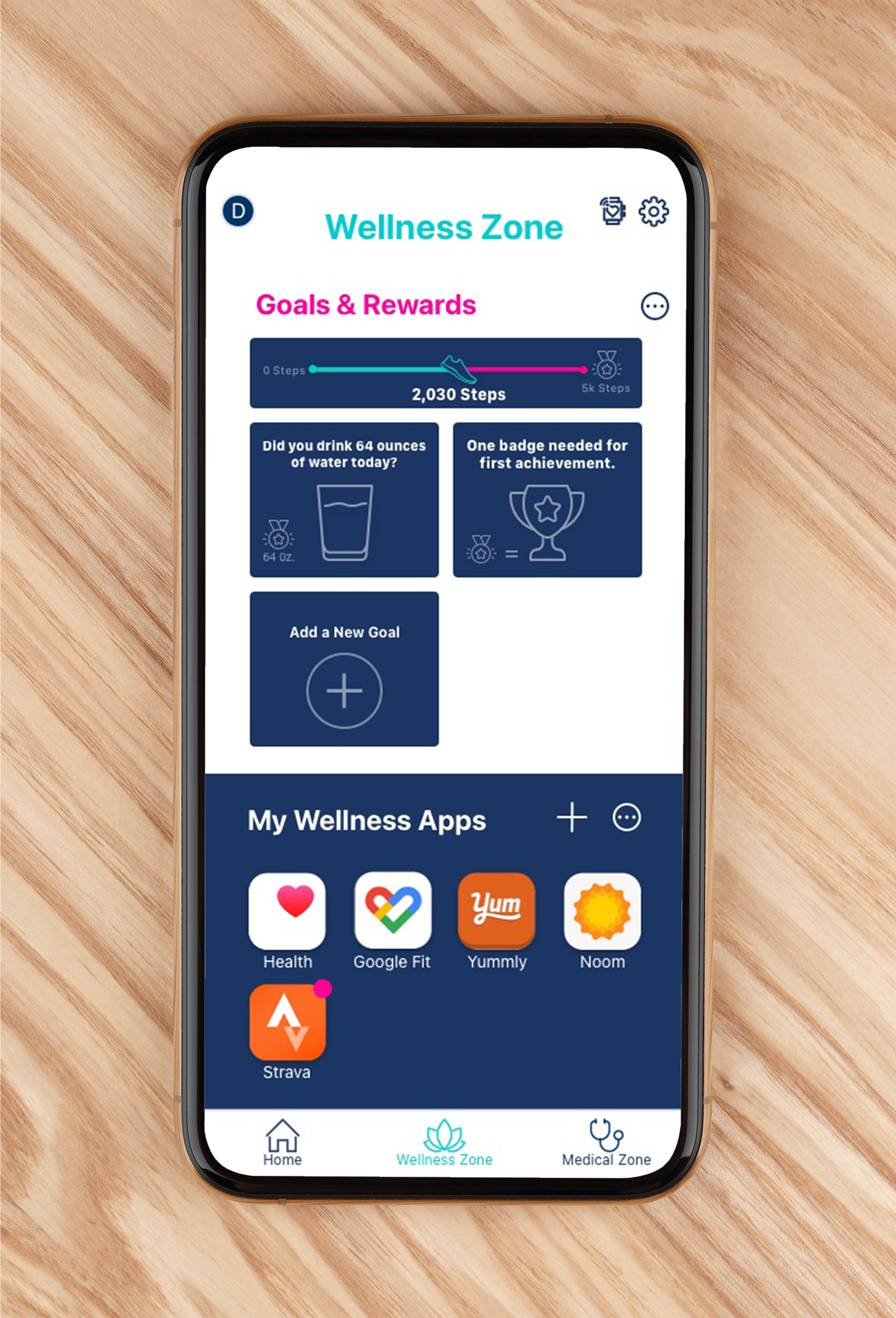
Wellness Zone

Third-party App
Style Guide
With my initial refined high-fidelity prototype under way it was now time begin preparing my design deliverables for the development team. This would include a style guide, user personas, organized sketch files, and any information that they would find helpful in their work to build out the site.
Final Thoughts
Next Steps
• Build out remaining features for all devices
• Conduct another round of usability testing
• Reiterate based on results and analysis
• Repeat the iteration and testing cycle until product is ready to be handed off to development team for production
• Continue to test and iterate until ready for launch
• Launch with continual maintenance, testing and reiterations throughout the product's life
Health and wellness are broad, complex, multifaceted topics individually. Going into this project I felt the overwhelming weight of the task at hand. Taking two vast subject matters and streamlining them together into their simplest forms while making it accessible, easy, and customizable to each person was not easy. However, by asking the right questions during my user research I discovered that people’s needs and desires are not so complicated. Throughout my design process I found that user research and testing was what carried me through to create a viable health and wellness product. During my usability testing I saw first-hand where my designs didn’t hit the mark especially during the onboarding process. As an advocate for users, I know that people hold the key to great user experiences. One person’s perspective and skillset can only go so far. It is through research and testing that we gain true insight into seamless user experiences.